
Modern Set of 9 Filledline Flat Colors and symbols such as smartphone connect media style css Editable Vector Design Elements 18518581 Vector Art at Vecteezy
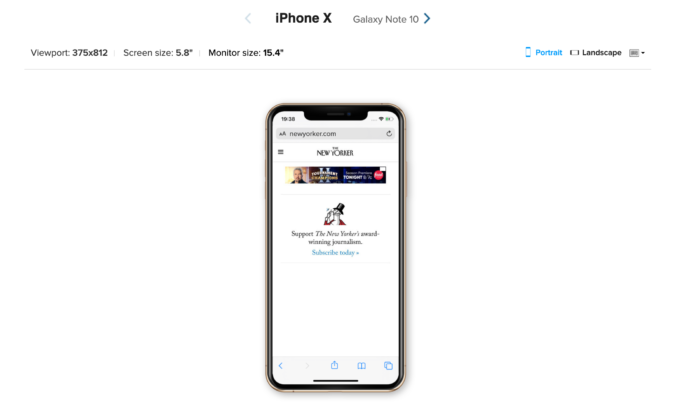
Media Query CSS: entenda a estrutura e saiba como usar! | Insights para te ajudar na carreira em tecnologia | Blog da Trybe